반응형

🧚♀️ 터미널에 해당 경로를 열어 npm install --save styled-components 를 입력해 설치해놓을 것
REACT에 FONT 적용하기
FONT를 적용하는 방법으로 두 가지 방법이 있다.
- CDN (Content delivery network 콘텐츠 전송 네트워크)
- LOCAL
1. CDN
Index.html <header>사이에 link를 삽입하여 사용하면 된다. 사용하기 편하다는 장점이 있지만, 개인 프로젝트나 소규모에서는 상관 없지만 프로젝트 규모가 커질 수록 속도를 저하시키는 단점이 있다.
2. LOCAL
FONT파일을 다운받아 사용하는 방법으로, CDN에 이용하여 사용하는 것보다 번거롭지만, 속도면에서 장점이 있다.
우선 src/styles/fonts 폴더를 생성한다.

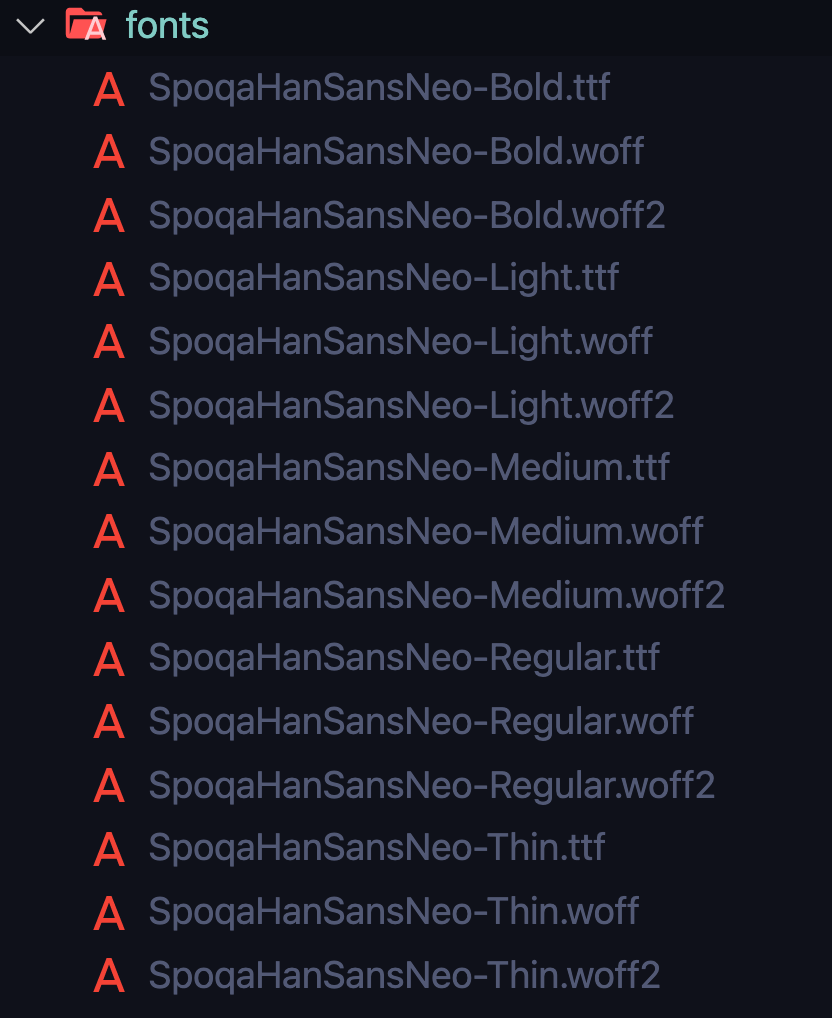
font를 다운바다 fonts폴더에 위치시킨다.

app.css 가서 아래와 같이 작성한다.

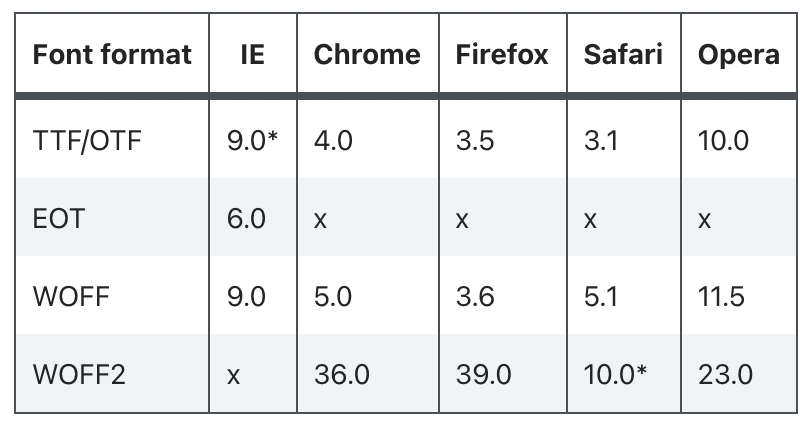
🧚♀️ 폰트 포맷이 왜 여러개인 이유
각 브라우저 별로 호환되는 폰트 포맷이 다르기 때문에 여러 포맷이 존재한다.

WOFF2 -> WOFF -> TTF/OTF -> EOT 순으로 지원여부를 확인하며 필요한 폰트 확장자를 사용하면 된다.
반응형
'ETC > develop' 카테고리의 다른 글
| [JS] map()에 관하여 (0) | 2021.09.06 |
|---|---|
| [JS] 프로그래머스 기능 개발, 그리고 map() (0) | 2021.09.06 |
| [REACT] React Router를 이용하여 페이지 전환 하기 (0) | 2021.08.31 |
| [JS] 숫자 야구 게임 [2] (0) | 2021.08.31 |
| [JS] 숫자 야구 게임 [1] (0) | 2021.08.30 |




댓글